개요
티스토리에서 이미지를 삽입하는 것은 사실 그리 어려운 일이 아니다.
그런 의미에서 본 글의 제목처럼 외부 클라우드인 구글 드라이브를 굳이 이미지 서버로 활용해서 외부 이미지를 사용할 필요가 있을까 하는 의문이 들 수도 있을 것이다.
사실 필자도 그동안 외부 이미지 서버에 대한 필요성을 느끼지 못했었다. 그런데 어떤 게시글을 쓰면서 문제에 봉착하게 되었고 그것을 해결하는 과정에서 이 기능이 필요할 경우가 있음을 알게 되었다.
그것은 바로 아래와 같은 이유였다.
"티스토리에서 통계 관련 글을 쓰는데 그 글에 삽입되는 이미지가 매일 변하는 통계 데이터에 따라 달라진다. 따라서 매일 이미지를 새로 만들어서 파일로 만들고 이를 티스토리에 로그인해서 글 수정을 열고 그림을 찾아 대체한 후에 저장해야 하는 많은 귀찮은 과정들이 필요하다
이러한 행위를 3-4회 정도라면 귀찮더라도 해보겠는데 1개월 이상 지속된다면 대단한 끈기가 없으면 할 수 없어서 무언가 자동으로 티스토리 글의 그림을 바꿔주는 일종의 매크로 같은 기능이 필요하다"

이미지 삽입 방법의 종류
티스토리 글에 이미지를 삽입하는 방법에는 아래와 같이 3가지 종류가 있다.
티스토리의 이미지 첨부하기 기능 이용
- 티스토리의 이미지첨부 메뉴로 이미지 선택 후 삽입하는 방법이다
- 티스토리 글에 이미지를 삽입하는 가장 쉬운 방법이다.
- 자동중앙배치나 자동크기조정이 되는 등 티스토리에 유용한 기능이 있다
- 이미지 크기제한 또는 용량제한 등으로 때에 따라 제약이나 불편함을 감수해야 한다
- 아래 카카오톡 로고는 이미지 첨부메뉴로 삽입한 것이다

타 웹사이트의 이미지를 링크하여 삽입하는 방법
- HTML의 <img ...>태그를 이용해서 인터넷의 이미지를 티스토리에 삽입하는 방법이다.
- 외부이미지를 링크하는 방식이므로 크기나 용량의 제한이 없다
- 움짤같은 움직이는 Animated gif파일도 삽입할 수 있다.
- HTML이라는 태그언어를 사용할 줄 알아야 하며, 티스토리 에디터에서 HTML 화면을 열고 태그를 작성해야 하는 등 다소 불편한 점이 있다.
- 아래는 <img ...태그로 동일한 카카오톡 로고를 삽입하는 방법으로 상단의 "HTML에디디터 모드"를 열고 아래의 이미지태그를 해당 위치에 삽입하는 방법이다
| 태그 소스 | <div><img src='https://upload.wikimedia.org/wikipedia/commons/thumb/f/f2/Kakao_logo.jpg/100px-Kakao_logo.jpg' width=25%> |
| 표시 이미지 |
 |
클라우드 (예: 구글 드라이브) 이미지를 링크하여 삽입하는 방법
- 구글 드라이브와 같은 클라우드에 이미지를 등록해두고 이미지 하나 또는 여러개의 이미지를 주소를 링크하여 티스토리에 삽입하는 방법이다
- 해당 클라우드 용량 범위내에서 이미지 크기나 용량, 이미지 수에 관계없이 티스토리에 연결할 수 있다.
- 클라우드에 수정된 이미지를 등록하면 티스토리 글에 이미지가 자동으로 변경된다
- 다량의 이미지를 분류별로 폴더를 만들어서 저장한 후에 글에 사용할 수 있다.
구글 드라이브 이미지를 티스토리 에디터에서 링크하는 방법
일단 이 글을 읽는 분들은 최소한 HTML 기본 태그 정도는 알고 있고, 구글 드라이브에 파일을 업로드하고 다운로드하는 등의 방법은 알고 있다고 전제하고 글을 작성하고자 한다. 아주 기초적인 부분까지 설명하기에는 글이 너무 장황해질 수 있기 때문이다.
구글 드라이브에 업로드한 이미지의 링크 주소를 알아보자
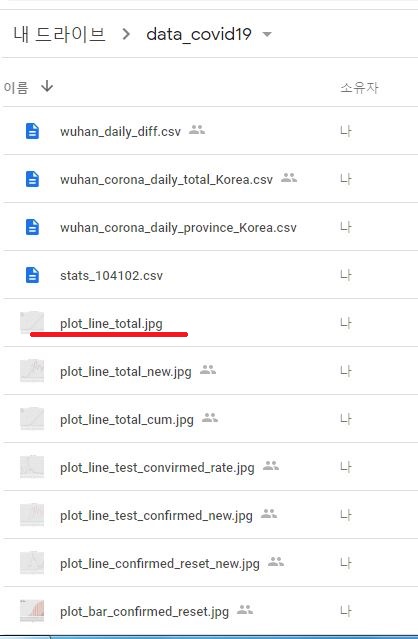
- 구글 드라이브에 이미지 파일을 업로드하고 확인해보자. 아래 이미지는 필자의 구글 드라이브이며, 몇 개의 이미지파일이 올려져 있다. 사실 이 파일들은 Python이라는 프로그램으로 만들어진 이미지들이다.

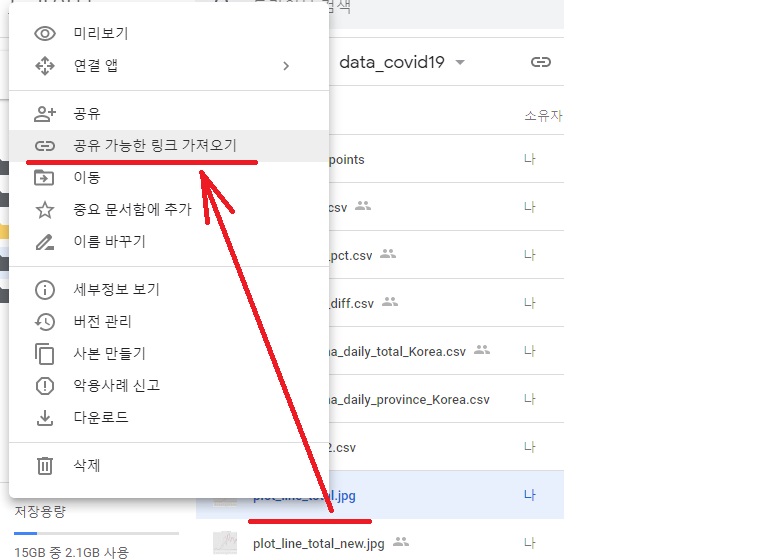
- 티스토리에 올리고자하는 이미지 파일에 마우스를 올리고 오른쪽 버튼을 클릭하면 아래와 같은 팝업창이 뜨면서 '공유 가능한 링크 가져오기'라는 메뉴를 볼 수 있다. 클릭한다.

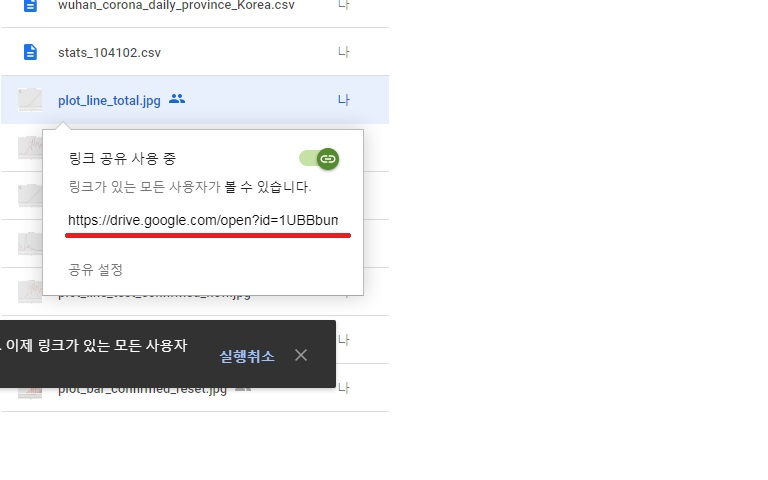
- 오른쪽 마우스를 클릭한 후에 아래와 같은 창이 뜨면서 해당 이미지 파일이 외부에서 볼 수 있는 준비가 완료되었고 또한 이미지의 링크 주소가 버퍼에 저장이 되어있다. 아래 그림의 빨간 줄 그은 부분이 링크 주소이다

정확한 링크 주소는 "https://drive.google.com/open?id=1UBBbumVhuSq8IB4EElpI-UjUVWS-FemE"이며, 이 주소를 티스토리 에디터에 HMTL <img... 태그로 복붙 하면 아래와 같이 깨진 그림이 보인다.
즉, 구글 드라이버의 링크 주소를 그대로 사용하면 티스토리에서 깨진 이미지가 보인다는 것이다. 결론적으로 구글 드라이브의 이미지 파일 주소를 티스토리에서 볼 수 있는 파일 주소로 변경하는 어떠한 변환 과정이 필요한 것이다. 다음 장에서 그 방법에 대해 설명하고자 한다.

구글 드라이브 이미지의 링크 주소를 티스토리 블로그에 맞는 링크 주소로 변경하는 두 가지 방법
방법 1
드라이브에서 받은 링크 주소를 아래와 같은 방식으로 변경하면 티스토리에서도 구굴 드라이브의 이미지 파일을 볼 수 있다. 즉, 구글 드라이브의 링크 주소에서 'https://drive.google.com/open?id=' 부분을 삭제하고, 'https://drive.google.com/uc?export=download&id='로 대체하는 것이다.
| 구글 드라이브에서 직접 받은 링크 주소 | 변경하는 링크 주소 |
| https://drive.google.com/open?id={ID이름} | https://drive.google.com/uc?export=download&id={ID이름} |
| <div align=center><img src='https://drive.google.com/open?id=1UBBbumVhuSq8IB4EElpI-UjUVWS-FemE'></div> | <div align=center><img src='https://drive.google.com/uc?export=download&id=1UBBbumVhuSq8IB4EElpI-UjUVWS-FemE'></div> |
 |
방법 2
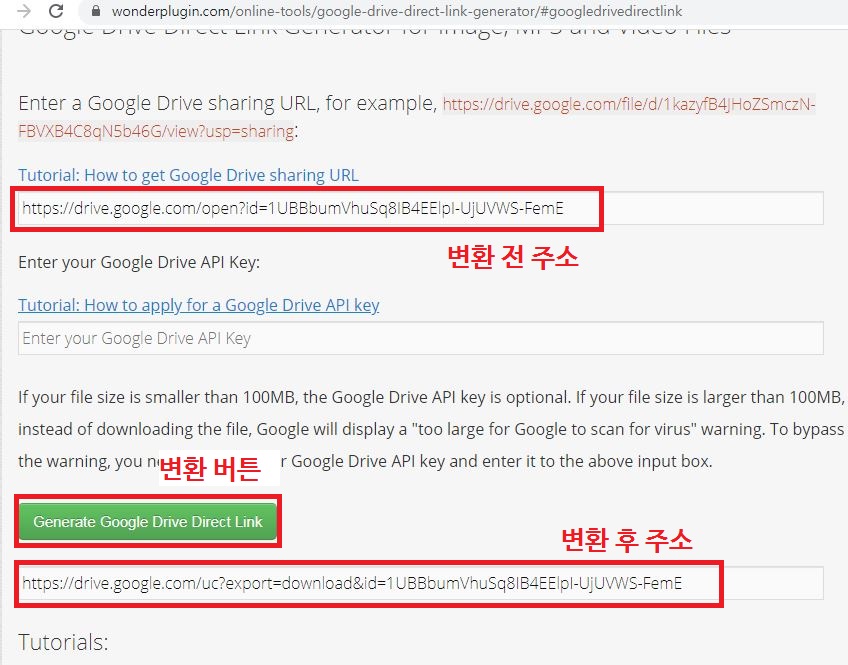
상기 방법 1이 사실 매우 어려운 방법은 아니지만 때로는 귀찮기도 하고 또는 대체해야 하는 주소가 기억나지 않을 때도 있다. 이러한 불편함을 덜어주기 위해 이미지의 링크 주소를 변환하는 과정을 자바스크립트로 만들어놓은 사이트가 있다

위의 이미지에 링크된 사이트에 가서 "변환 전 주소"라고 표시된 입력란에 구글 드라이브 링크 주소를 입력하고 "변환 버튼"을 클릭하면 "변환 후 주소"에 티스토리에서 사용할 수 있는 이미지 링크 주소가 나타난다.

구글 드라이브 내 이미지 예
아래 이미지들은 외부에서 프로그램에 의해 매일 변하는 데이터를 수집하고 그래프이다. 이 그래프는 구글 드라이브에서 매일 새로운 데이터를 반영하여 변경된 날짜와 함께 새로운 그래프로 갱신되고 있다.
이 티스토리 원글은 2020년 3월 24일에 작성하였지만 구글 드라이브의 그래프는 그동안 계속 새로운 데이터가 반영된 그래프로 업데이트되었으며, 이 티스토리 원글은 갱신하지 않아도변경된 구글이미지가 자동으로 글에서 계속 업데이트되고 있다. 아래 이미지는 이러한 구글 드라이브를 이용하여 그래프가 자동 갱신되고 있음을 확인 시켜주기 위하여 작성한 샘플 그림파일들이다. 변경이 정상적으로 되었다는 것은 그림의 윗 부분에 적힌 날짜로 확인할 수 있다.
※ 참고로 데이터는 매일 자정 24:00 기준으로 발생함으로 24일에는 23일의 데이터가 생성되고 있다
그래프 예 1
그래프 예 2
'블로그관리' 카테고리의 다른 글
| 구글애드센스 두번째 탈락 이야기 (14) | 2020.07.25 |
|---|---|
| 구글서치콘솔 메일, "색인이 생성되었으나 robots.txt에 의해 차단됨" (6) | 2020.07.25 |
| 네이버 웹마스터도구로 내 블로그를 분석해보자 (14) | 2020.07.24 |
| 친효스킨의 기본 에디터를 신에디터로 변경하는 방법 (3) | 2020.07.24 |
| 구글서치콘솔 메일받음 "itemListElement 입력란이 누락되었습니다." (6) | 2020.07.24 |









최근댓글